I recently bought a Samsung Gear S3 which uses Tizen as its operating system.
As I have been trying to improve my development skills, I would also like to develop some app for the watch ( my first thought was something related to Telegram ).
Let’s start with installing the SDK!
Get the SDK from here. Samsung doesn’t officially support anything other than Windows, Mac OS X or Ubuntu but I thought I could give a try to installing it on my Fedora Workstation.
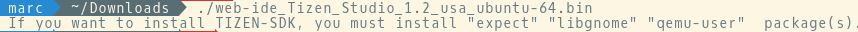
Once I downloaded the installer and tried to run it:
chmod +x web-ide_Tizen_Studio_1.2_usa_ubuntu-64.bin
./web-ide_Tizen_Studio_1.2_usa_ubuntu-64.bin
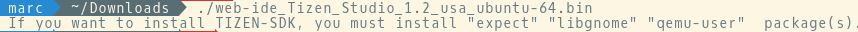
There is apparently something not right:

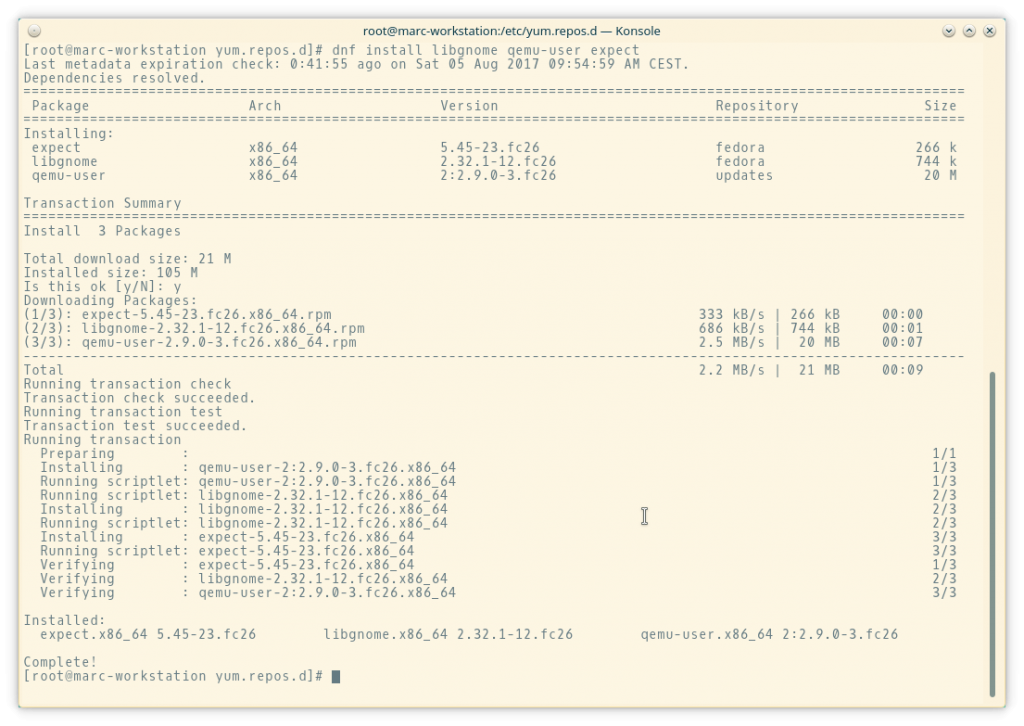
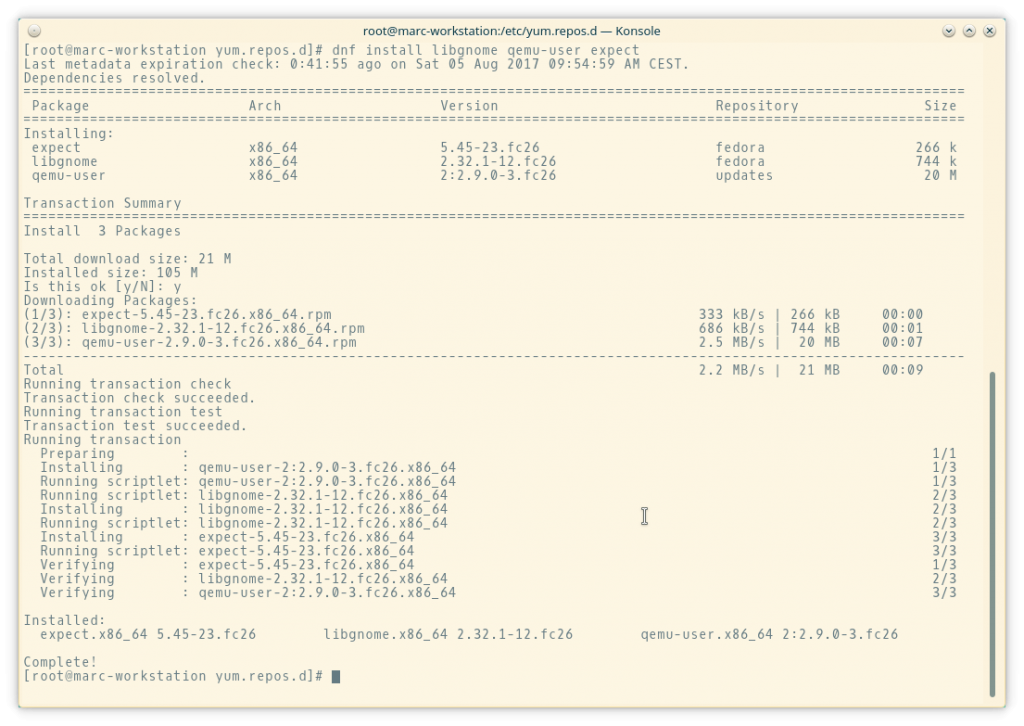
So some dependencies are missing? let’s install them:
dnf install libgnome qemu-user expect

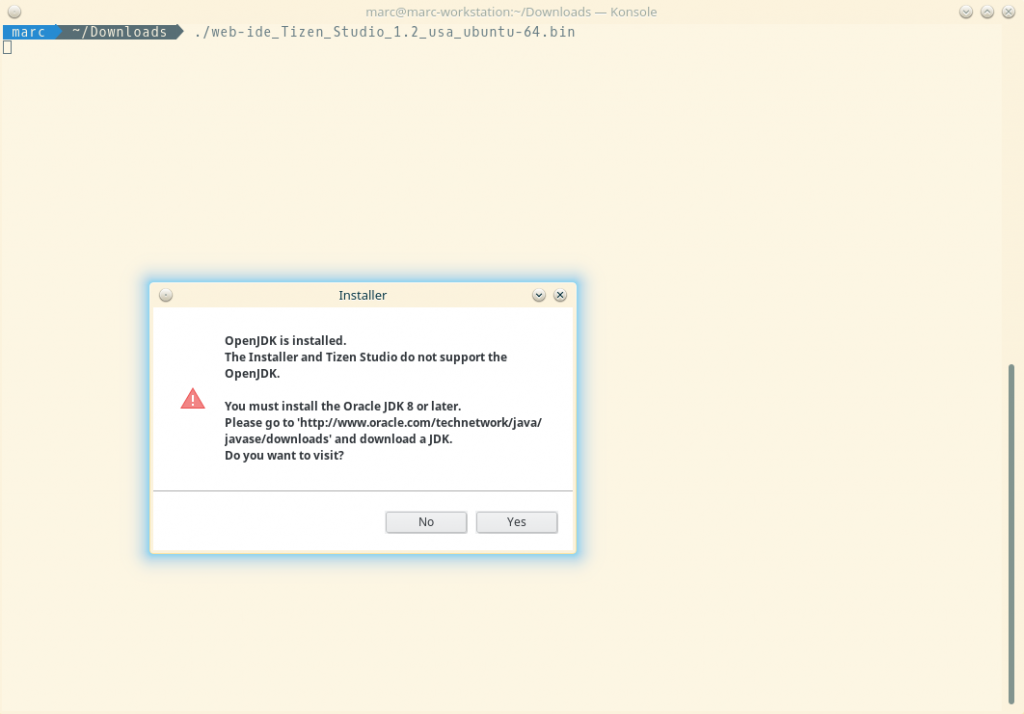
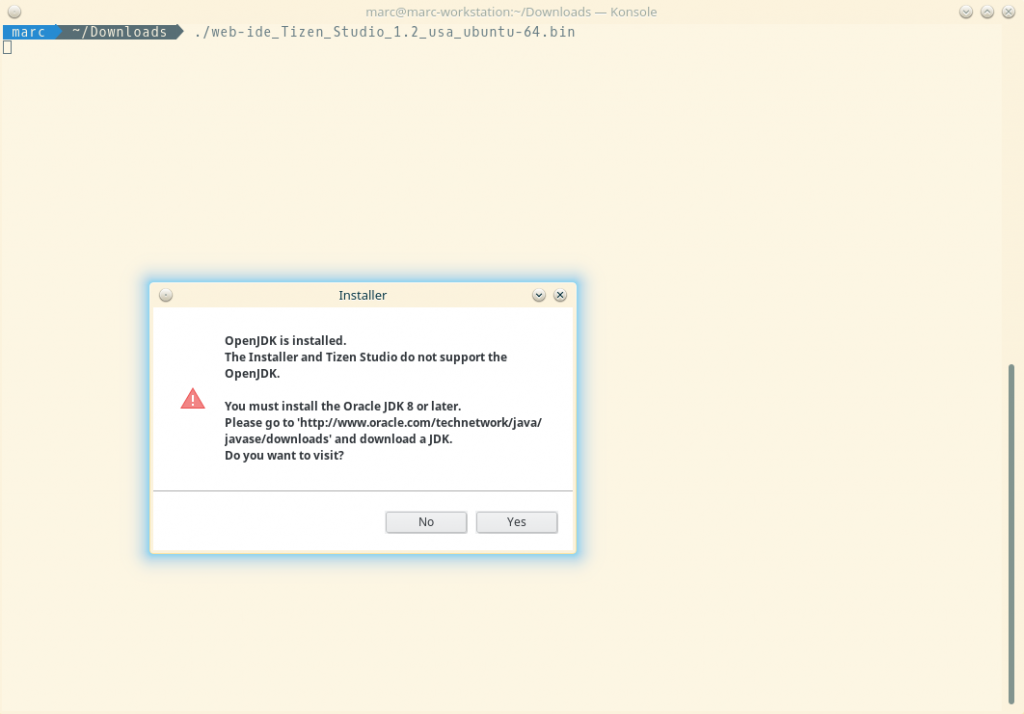
Triggering again the installer brought me to this:

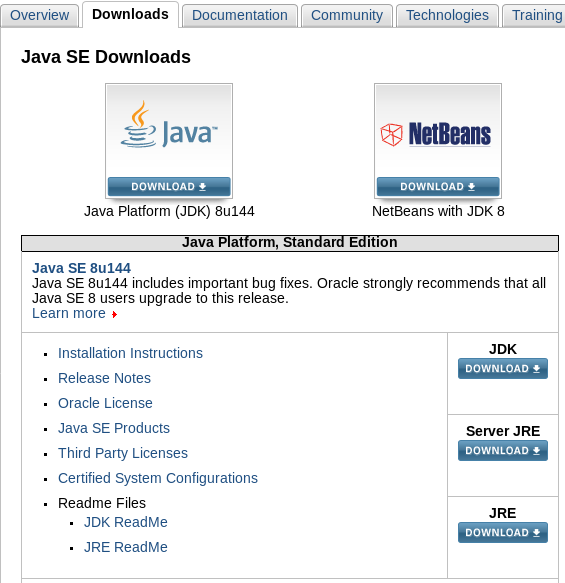
If you follow the link suggested:
 .
.
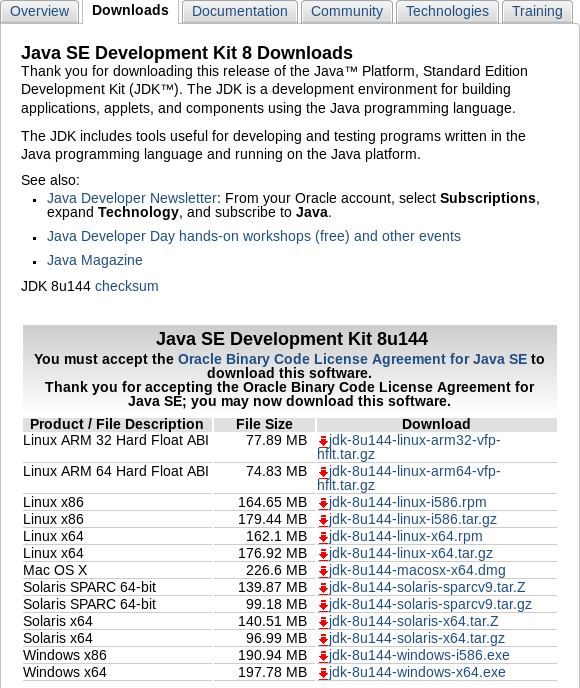
Trying to download the JDK will lead you to:

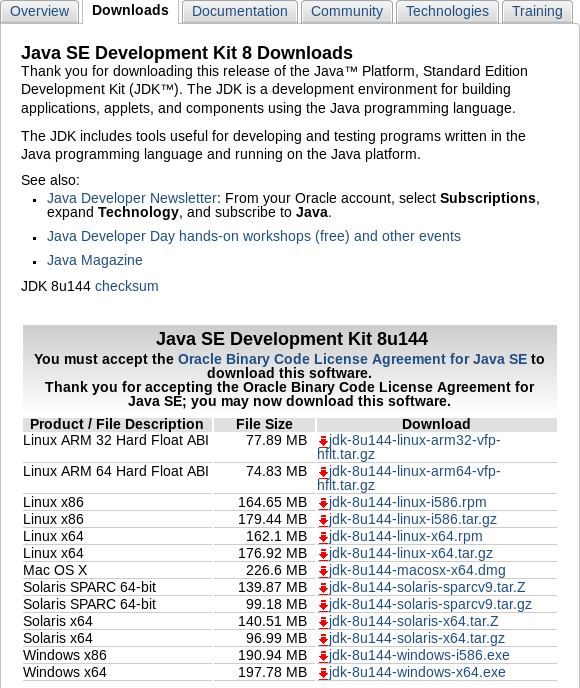
Download the 64 bits RPM (after agreeing to the license, of course…)
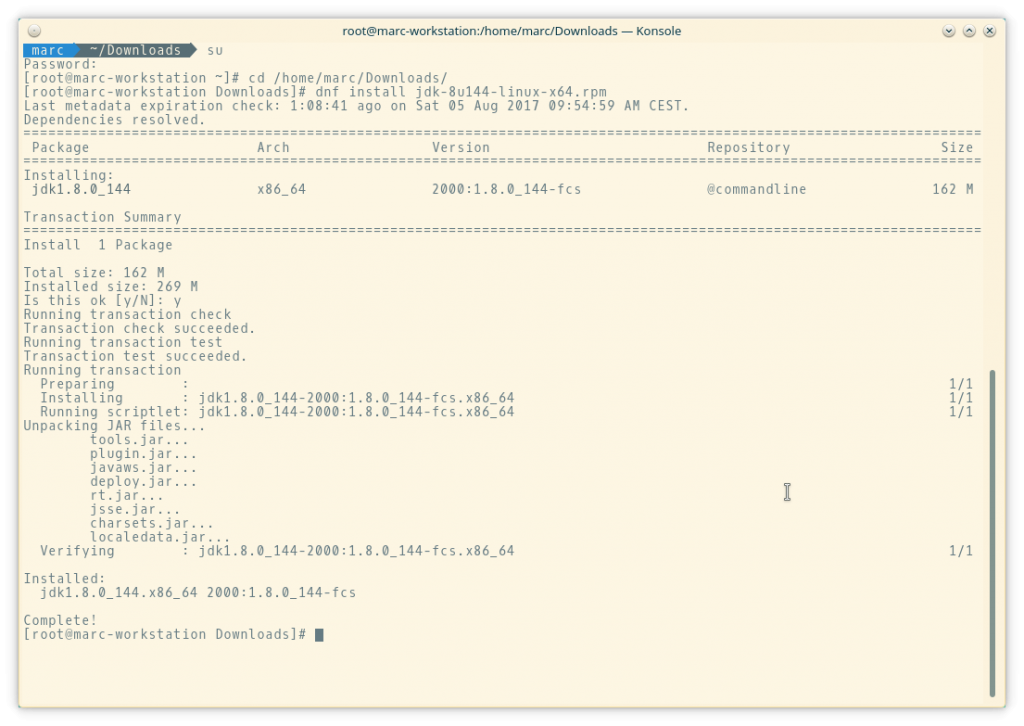
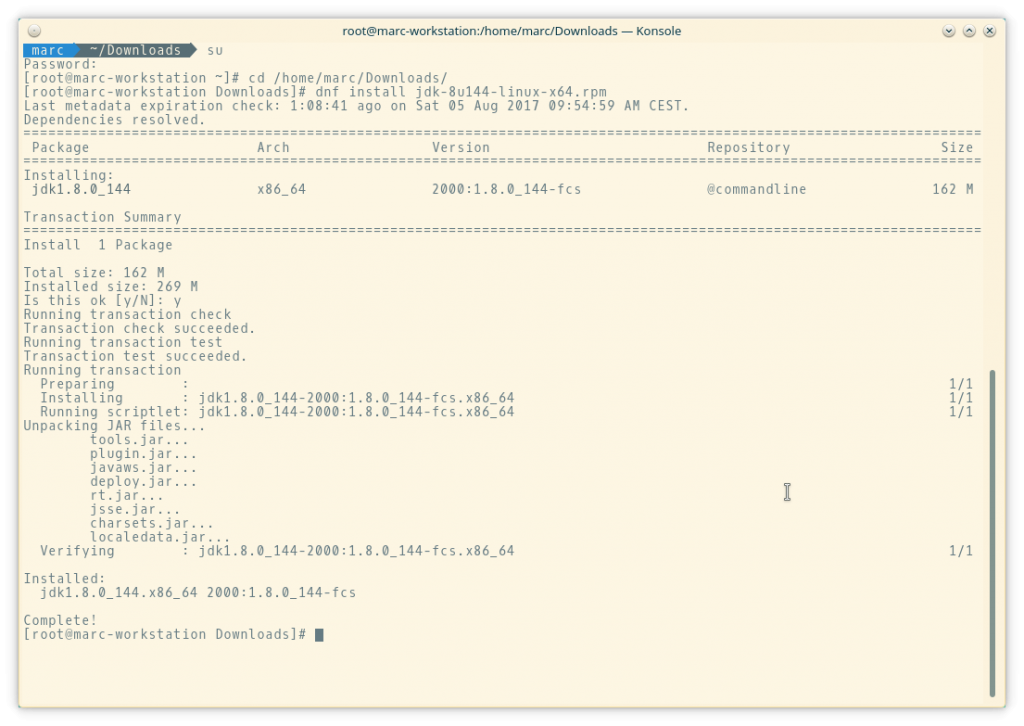
Now it’s time to install it:
dnf install jdk-8u144-linux-x64.rpm

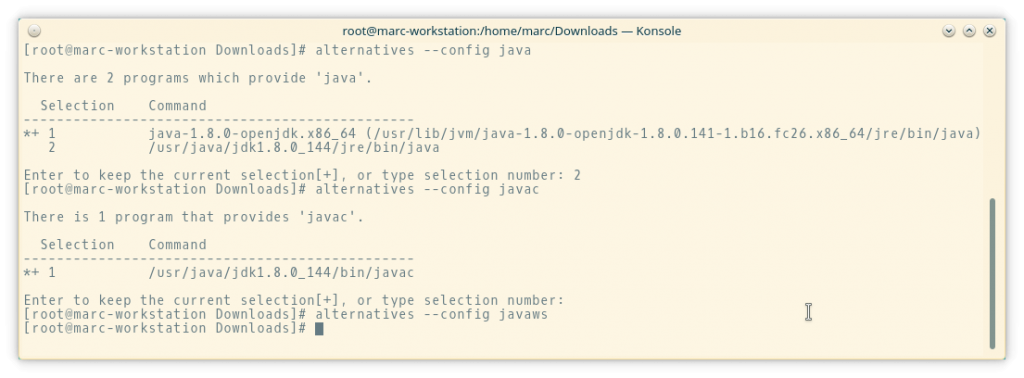
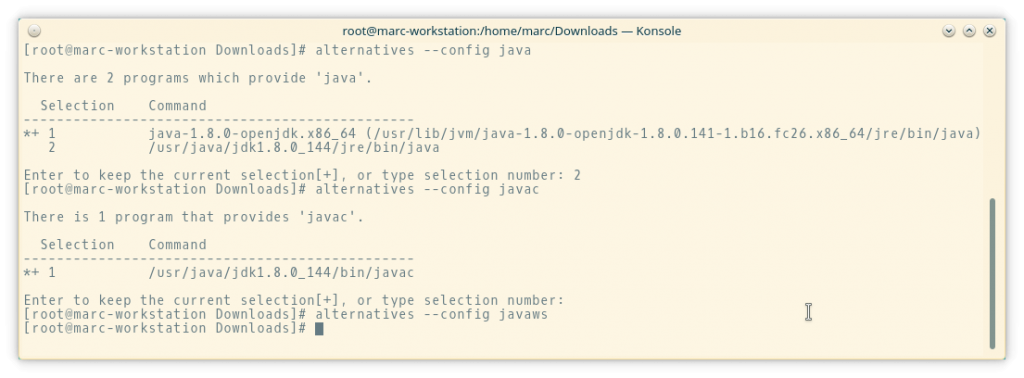
Now, to make the Oracle one the prefered JVM:
alternatives --config java
alternatives --config javac
alternatives --config javaws

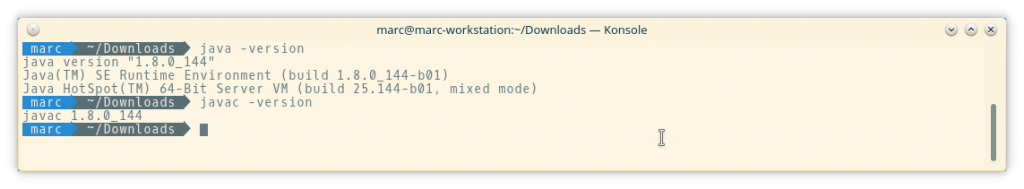
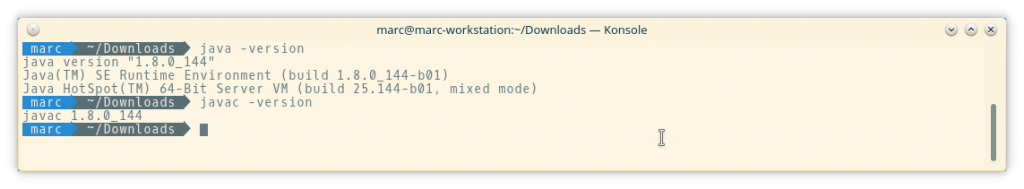
Now time to check everything is as we want:
java -version
javac -version

Now, running the installer again:
./web-ide_Tizen_Studio_1.2_usa_ubuntu-64.bin
First thing it will ask you is to accept the Software License Agreement:

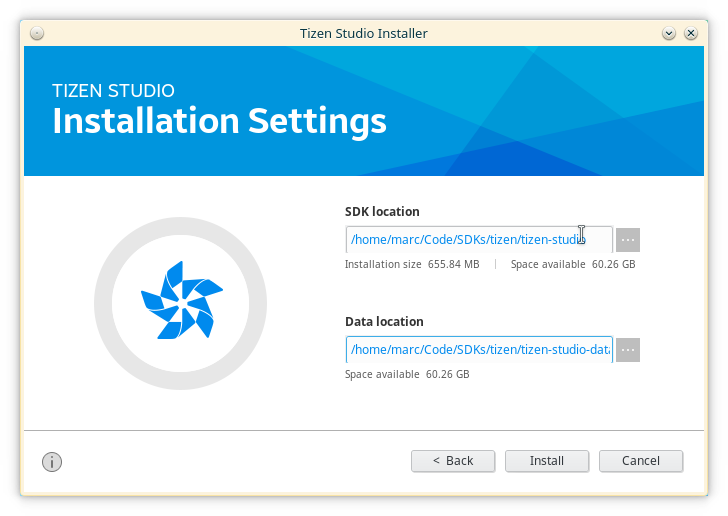
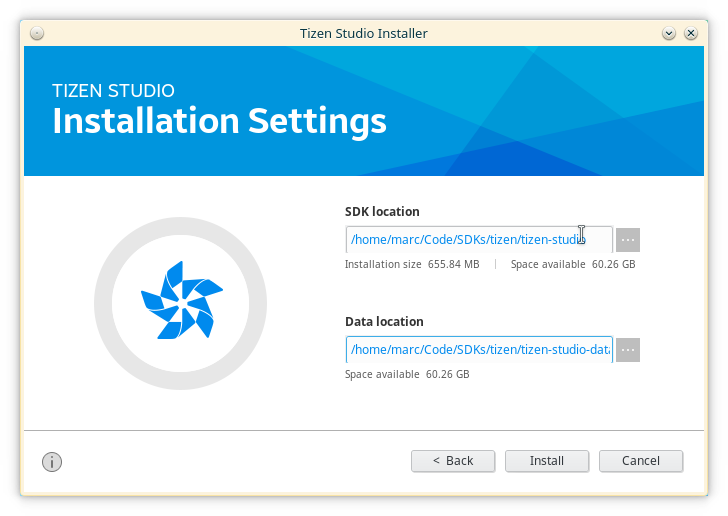
Choose where to install the SDK:

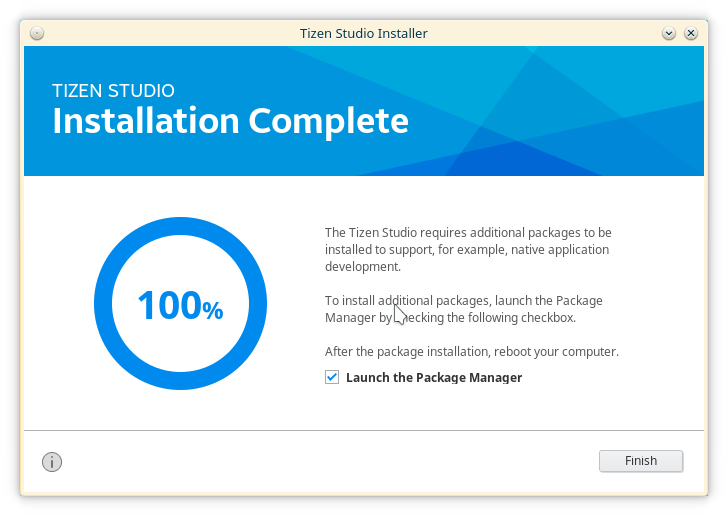
And… et voilà:

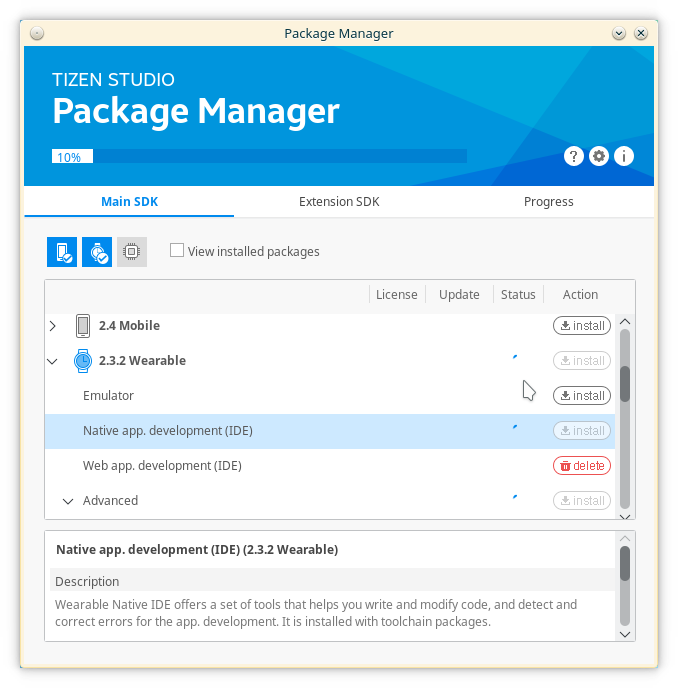
Once the installation has finished, it will by default launch the package manager:

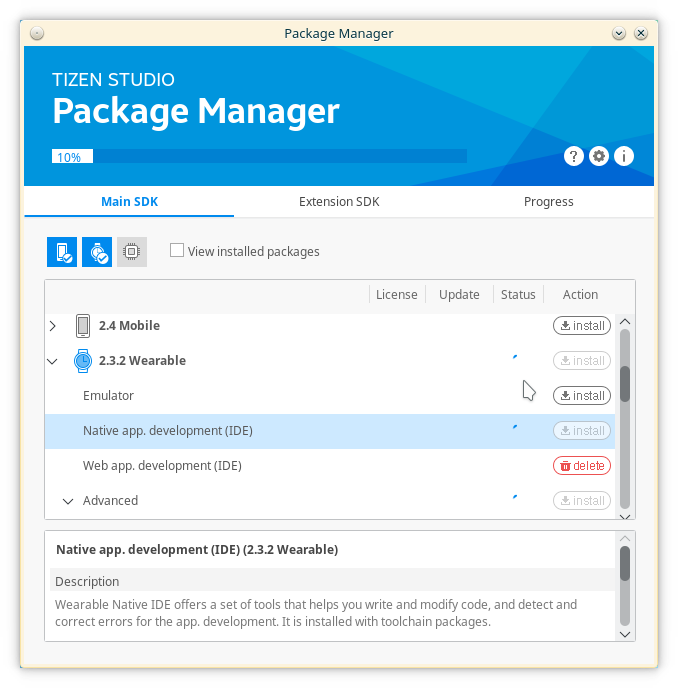
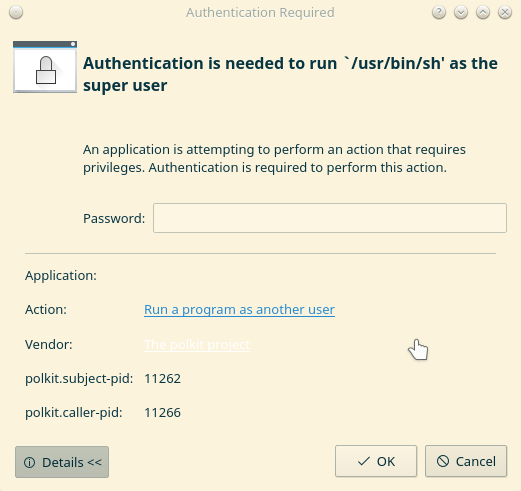
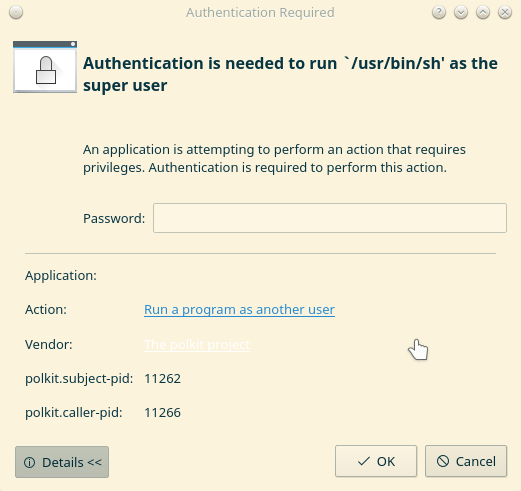
Some of the packages, like the emulator, will need extra permissions:

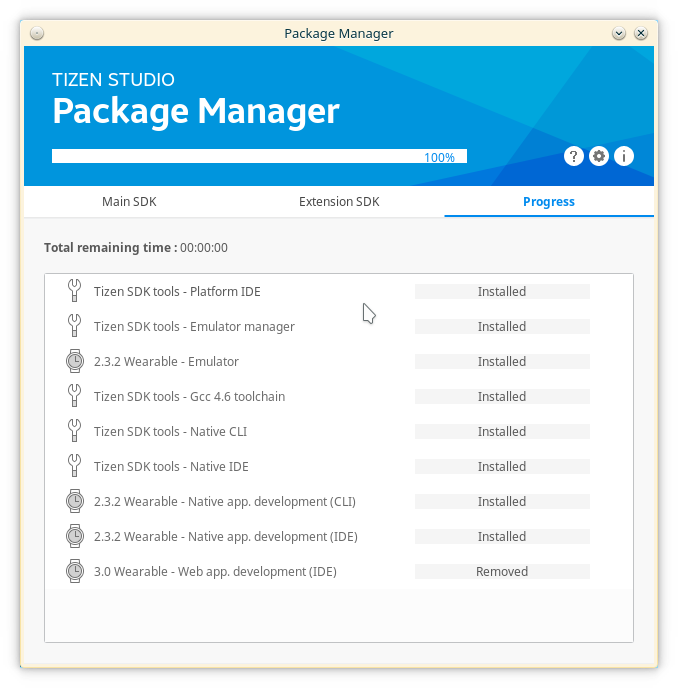
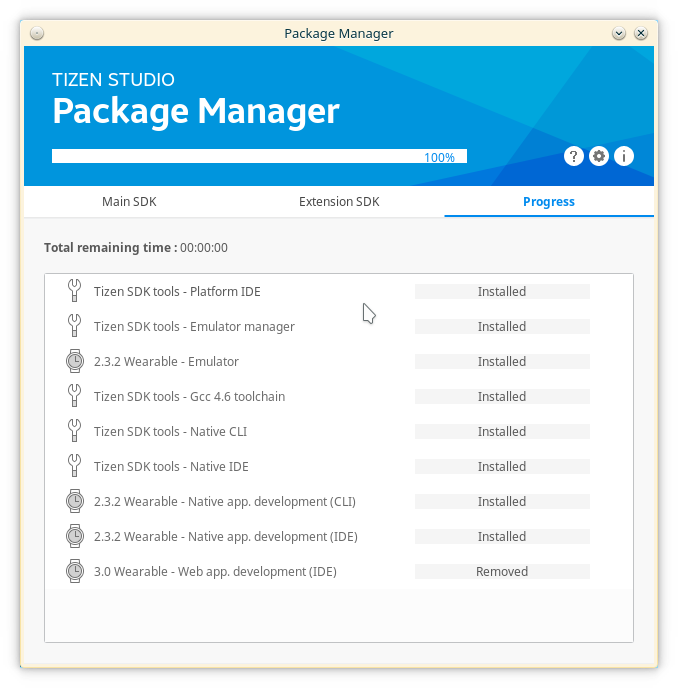
Here is the list of the packages I installed:

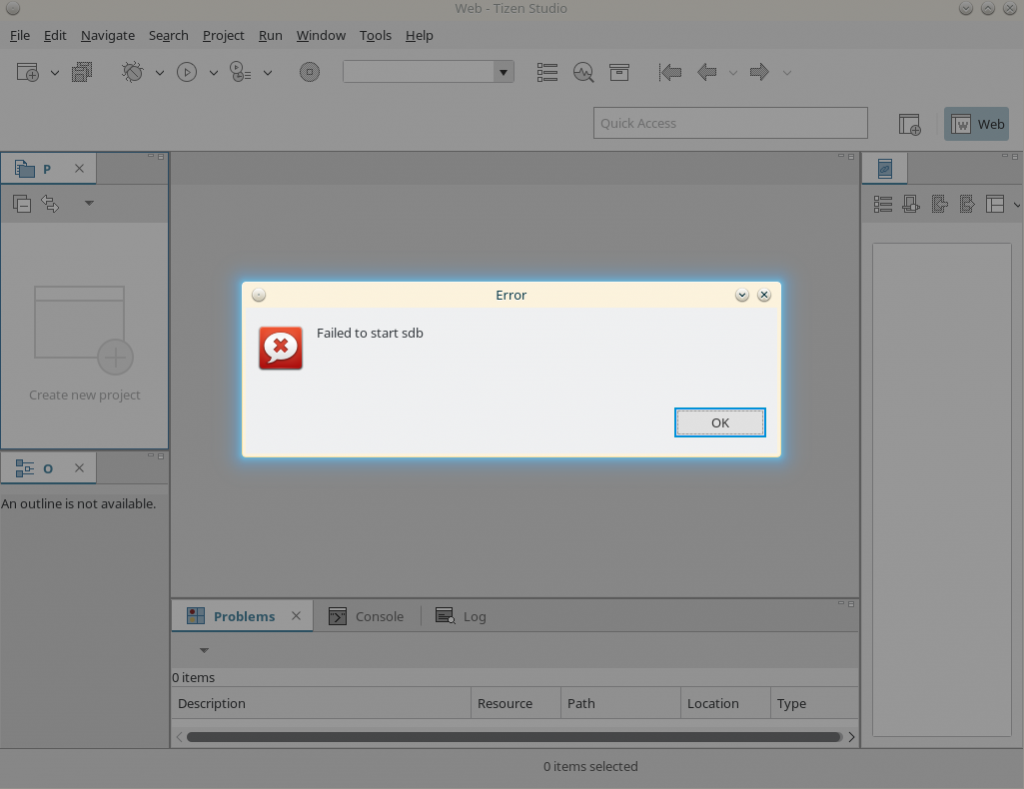
Everything is ready…:

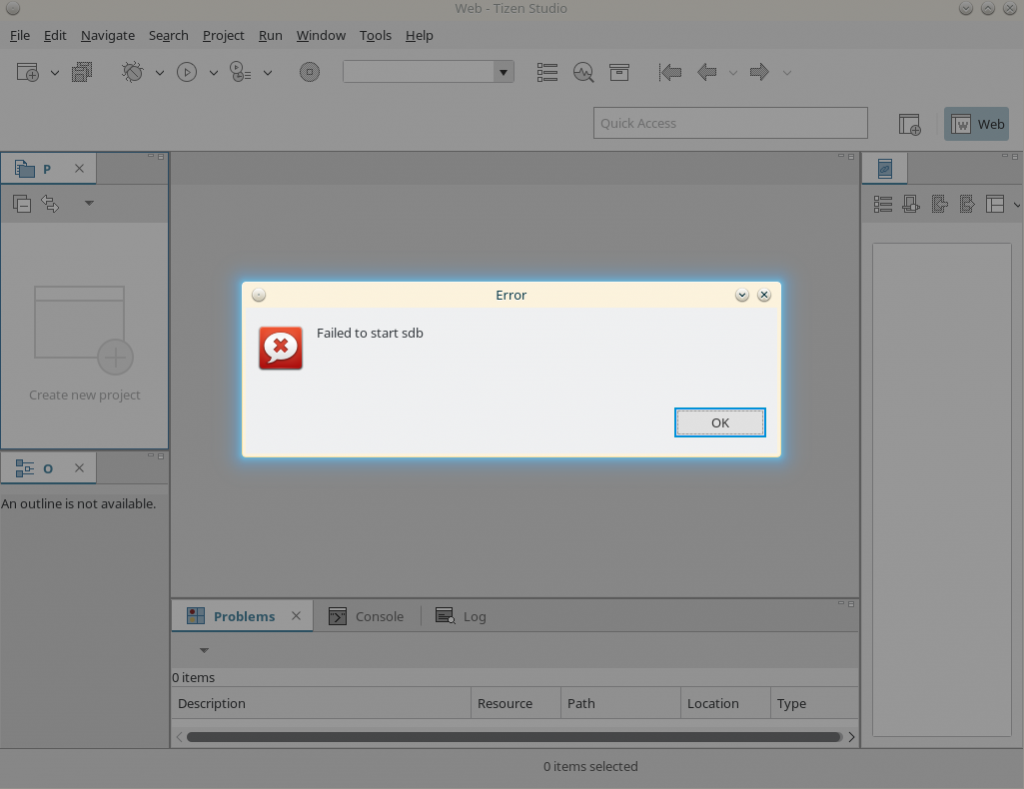
Oh oh… seems that we need to fix something manually…
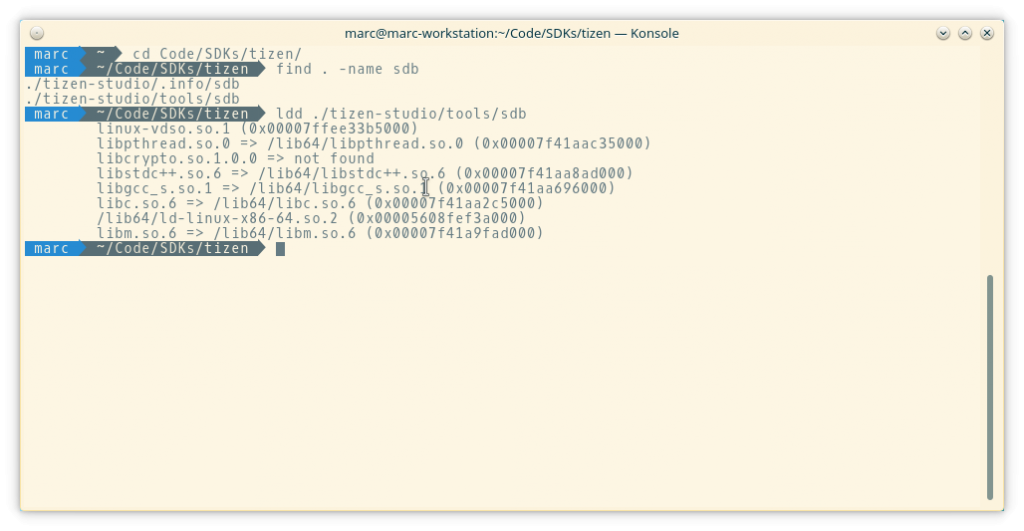
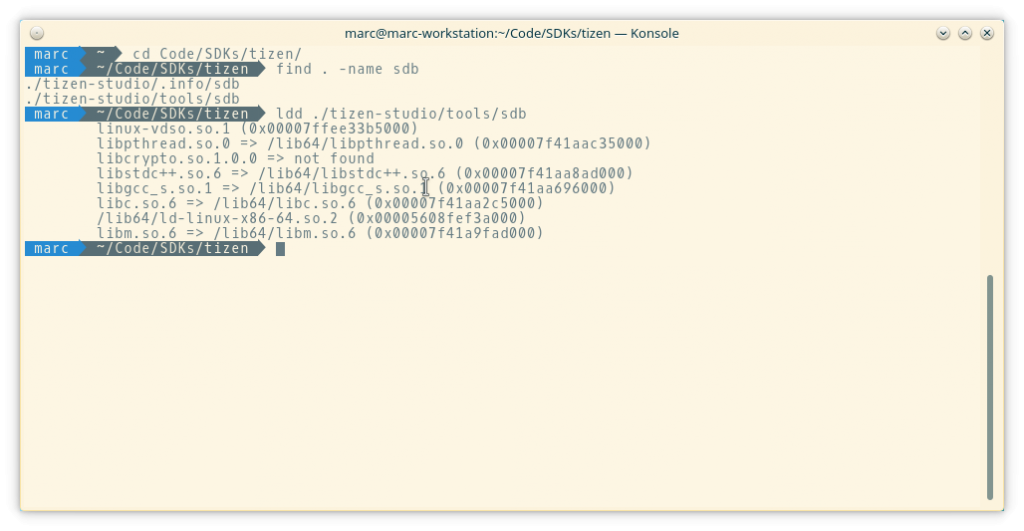
Quick investigation lead me to finding out there is a tool named sdb and apparently is missing a library: libcrypto.so.1.0.0:

A quick research on-line lead me here. I don’t really like the solution of installing the Ubuntu library system wide, so I decided to do a small workaround:
mkdir -p /home/marc/Code/SDKs/tizen/ubuntu_libraries
And I copied from this package the files libcrypto.so.1.0.0 and libssl.so.1.0.0 into that folder.
Turn to create a file in /home/marc/.local/.bin/tizen with this content:
#!/usr/bin/env bash
export LD_LIBRARY_PATH=/home/marc/Code/SDKs/tizen/ubuntu_libraries
/home/marc/Code/SDKs/tizen/tizen-studio/ide/TizenStudio.sh
and
chmod +x /home/marc/.local/.bin/tizen
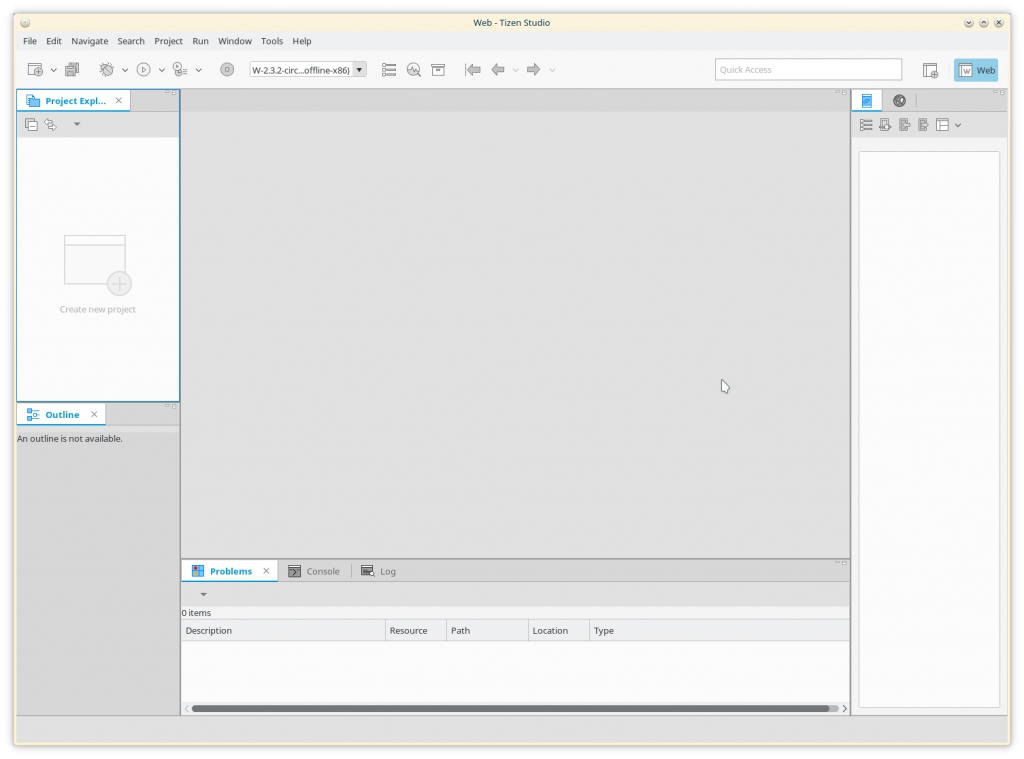
Now I simply need to type tizen and my Tizen Studio will launch:

WARNING: if you launch the SDK from the menus this will not work. The menu entry will still launch /home/marc/Code/SDKs/tizen/tizen-studio/ide/TizenStudio.sh. You can either modify the menu entry or start the IDE via my launcher
Happy hacking!!!








 .
.